Визуальный редактор
Визуальный редактор — это инструмент настроек внешнего вида, позволяющий сразу увидеть внесенные изменения.
Кроме того, здесь можно добавлять сквозные блоки, которые будут отображаться на всех страницах и баннеры.
Так же здесь происходит более детальное управление общими элементами сайта, а именно — верхней частью, левой частью и нижней частью страницы.
Верхняя часть (шапка или хедер)
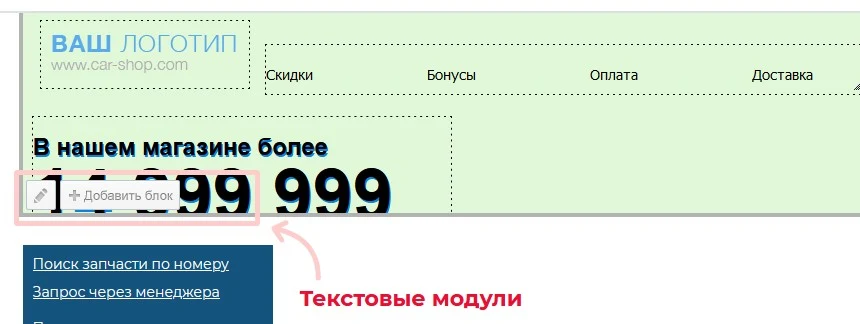
При наведении на верхнюю часть фоновое изображение сменяется светло-зеленым цветом, появляется серая рамка, а все имеющиеся блоки имеют пунктрирную обводку. Это значит, что шапку можно редактировать.
В левом нижнем углу появляются две кнопки — иконка с изображение карандаша и кнопка «Добавить блок».

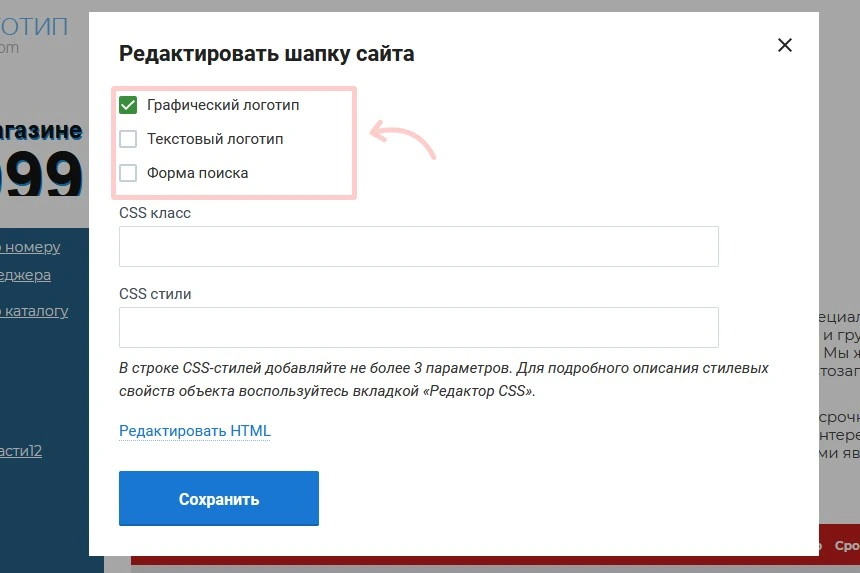
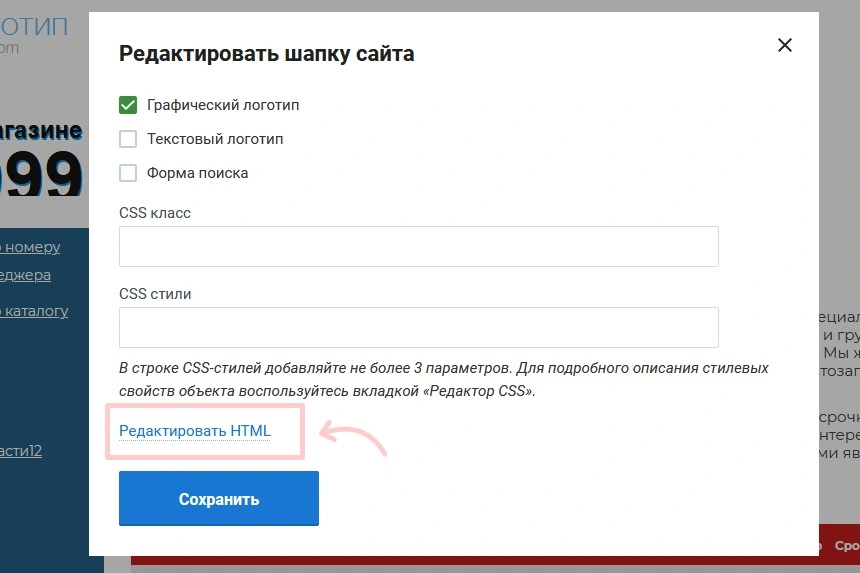
При нажатии на иконку с карандашом открывается окно редактирования шапки.
Здесь происходит управление графическим логотипом, текстовым логотипом и формой поиска. При отмеченной галочке соответствующий элемент появляется в шапке.


Также для продвинутых пользователей есть возможность редактирования HTML верхней части страницы. Для этого надо нажать на ссылку «Редактировать HTML», откроется поле для ввода кода верстки.

Добавление блока

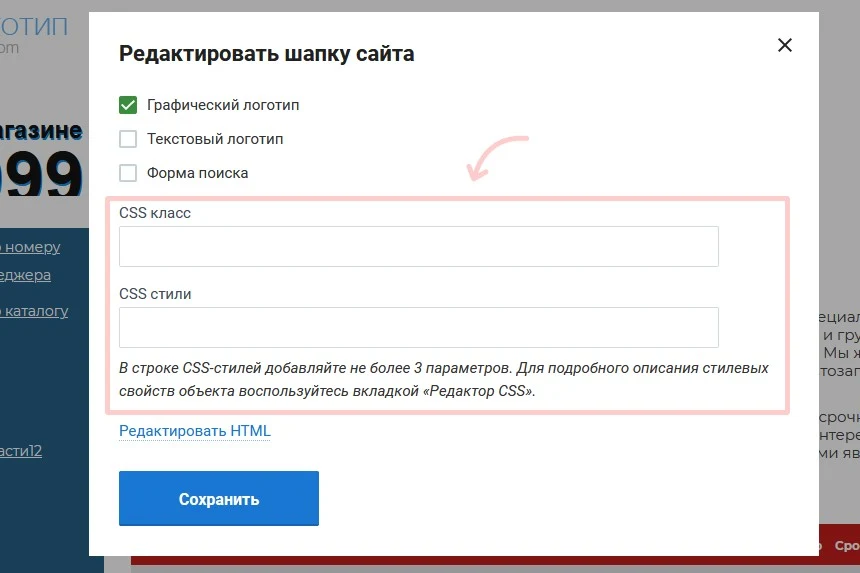
При необходимости созданному блоку можно добавить класс и прописать CSS свойства прямо в этом окне. Эти настройки опциональны, так как любому блоку при создании присваивается свой уникальный id=«block-####», через который можно обратиться при написании стилей или сриптов.

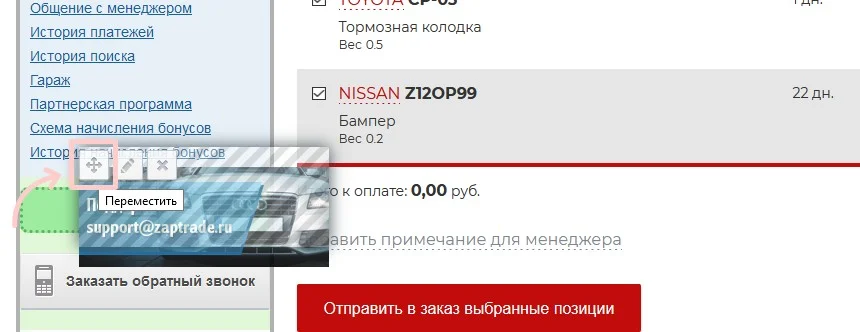
После сохранения блок появится в шапке в произвольном месте. Для перемещения созданного блока необходимо навести на него курсор и, зажав левую кнопку мыши, перетащить на нужное место.
Все блоки свободно перемщаются в пределах шапки, таким образом можно создать нужное оформление.

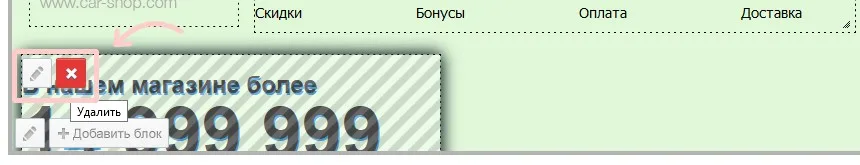
Все добавленные блоки (кроме логотипов и формы поиска), можно удалить. Для этого необходимо навести курсор на нужный блок, в левом верхнем углу появятся кнопки управления — карандаш (редактирование) и крестик (удаление). После нажатия крестика появится окно, требующее подтверждения удаления блока — таким образом возможность случайного удаления сводится к минимуму, — после подтверждения блок будет удален.

Для примера изменим блок с телефоном, созданный ранее.
Мы поменяли цвет номера телефона, в свойствах CSS изменили цвет фона и добавили отступы.

Кроме того, в самой шапке заменили графический логотип и передвинули блок с меню.

Нижняя часть (подвал или футер)
Настройки элементов нижней части в общих чертах аналогичны настройкам верхней части.
Также можно прописать CSS класс и стили, отредактировать HTML и добавить блоки с необходимой информацией..
Кроме того, в поле «текст» можно написать название магазина, отметить значки используемых платежных систем и ввести код Аттестатf Webmoney. Эти настройки просты и понятны даже для начинающего пользователя.

Контент. Добавление блока в контенте.
В контенте (содержимом) страницы можно добавить блок с какой-то информацией, либо баннер.
Особенность данных блоков в том, что они будут отображаться на всех страницах магазина.
Добавление возможно перед основным содержимым страниц, либо после основного содержимого.

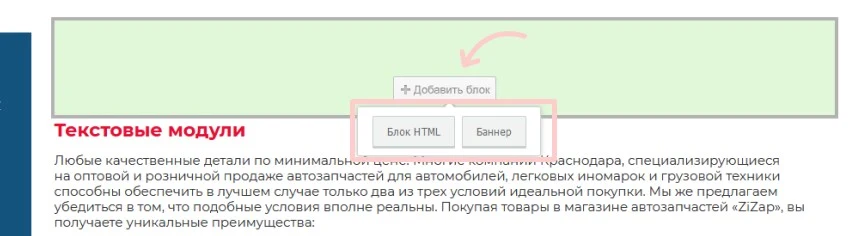
В случае выбора кнопки «Добавить блок» появится окно, идентичное окну добавления блока в шапке. Все действия в этом окне такие же, как действия, описанные выше в разделе «Добавление блока».
При клике на кнопку «Баннер» появится окно добавления баннера.


Левая часть (сайдбар)
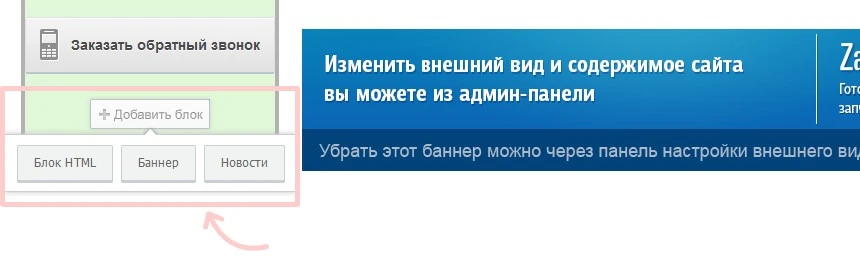
В левой части расположены все меню магазина и кнопка «Обратного звонка». Также там можно добавить свой блок с информацией, баннер и новостной блок.

Добавление блока HTML и баннера в левой части аналогично добавлению подобных блоков в других частях страницы.
При клике на кнопке «Новости» появляется окно добавления блока новостей.

Количество новостей в данном блоке варьируется от трёх до пяти. По умолчанию анонсы новостей выводятся на всех контентных страницах, кроме главной. Для того, чтобы этот блок был виден также и на главной странице, необходимо включить галочку "Показывать на всех страницах".
Каждая новость имеет дату и анонс-ссылку на основную страницу данной новости.