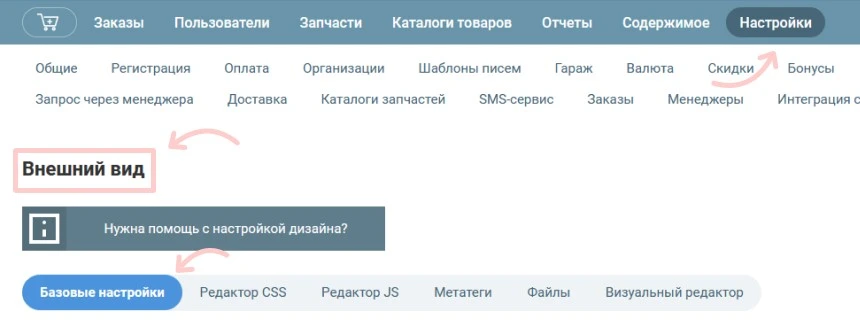
Базовые настройки



Структура и оформление страницы
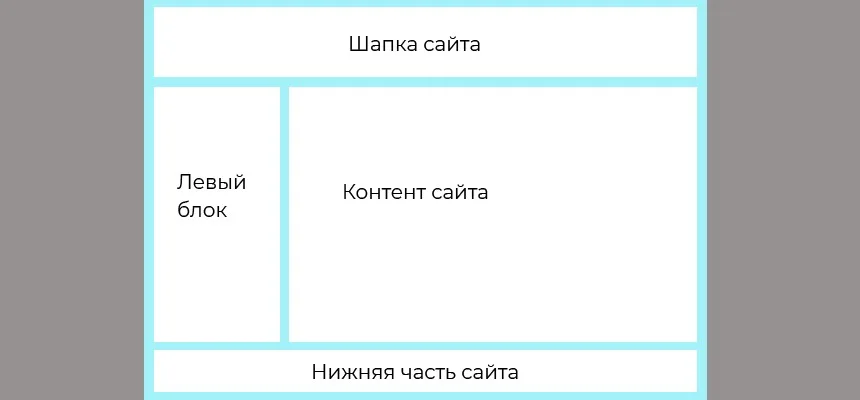
Для оформления сайта необходимо ознакомиться с его структорой.
Сайт — это общее название всех страниц магазина. Соответственно, оформление сайта одинаково на всех страницах. Тянется на весь экран. На скрине показано серым цветом.
Центральный блок — блок с содержимым сайта. Включает в себя шапку, контент и футер (нижнюю часть). Ширина задается настройкой «Сетка сайта». Един для всех страниц. На скрине показан бирюзовым цветом.
Шапка — верхняя часть сайта. Едина для всех страниц. Ширина соответствует ширине центрального блока. По высоте не ограничена.
Футер — нижняя часть сайта. Един для всех страниц. Ширина соответствует ширине центрального блока. По высоте не ограничен.
Контент — блок с содержимым страницы. На каждой странице свой.
Левый блок — блок со служебными элементами — меню, баннеры, новости. Един для всех страниц.

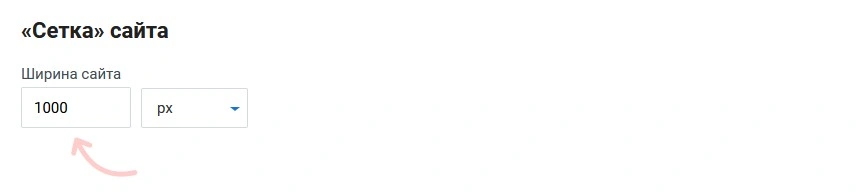
«Сетка сайта» позволяет выбрать желаемую ширину вашего магазина. Размер можно выставлять в процентах и пикселях.
Пиксели четко фиксируют ширину центрального блока, независисмо от ширины экрана, а ширина, заданная в процентах, будет высчитываться, исходя из ширины окна браузера. Более подробно об этом написано здесь.

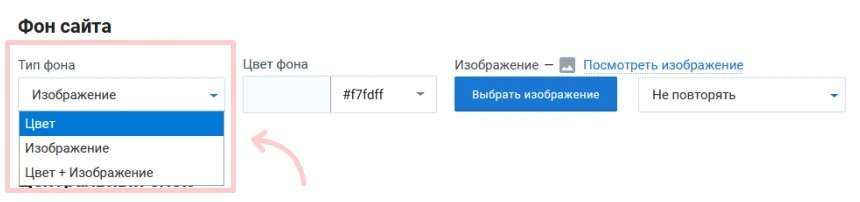
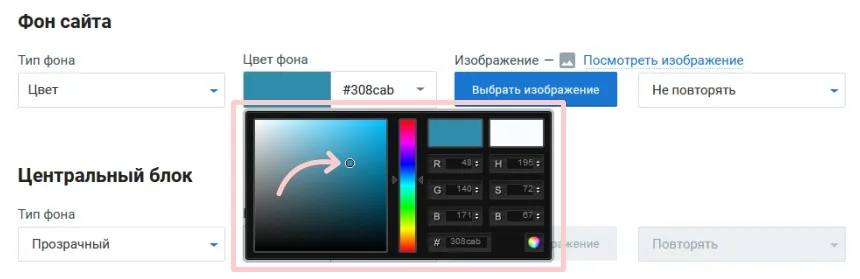
Следующая настройка «Фон сайта». Задает фон для всей страницы. Грубо говоря, эта настройка «заливает» все пустое пространство по бокам страницы.
Фон можно задать цветом, изображением или комбинированием цвета и изображения, т.е. изображение будет вверху страницы, а все остальное будет залито цветом.



Блок «Контент»
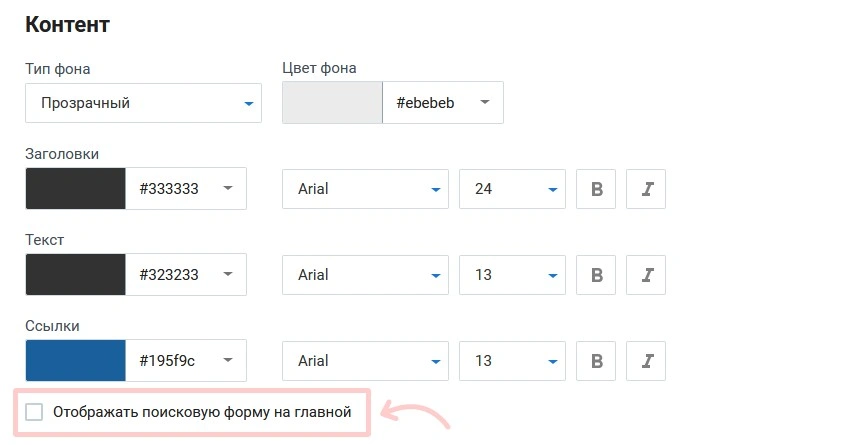
Данный блок включает в себя следующие настройки.
Фон — можно сделать цветным, либо оставить прозрачным.
Заголовки — можно задать цвет, шрифт, размер шрифта, наклонное или жирное начертание.
Текст — можно задать цвет, шрифт, размер шрифта, наклонное или жирное начертание.
Ссылки — можно задать цвет, шрифт, размер шрифта, наклонное или жирное начертание.
Настройки этого блока применяются к тексту всего сайта, то есть заголовки, ссылки и абзацы будут выглядеть одинаково на всех страницах.
Также в данном блоке расположена настройка отображения формы поиска на главной странице.

Для примера произведем настройки контента.
Стрелочками указаны измененные параметры.

На изображении ниже пример того, как выглядит сайт с разными настройками.
Слева — сайт с настройками по-умолчанию. Справа — сайт после применения настроек из примера (добавлена форма поиска, увеличен размер и изменено семейство шрифта, а также изменен цвет ссылок и заголовков).

Блок «Шапка сайта»
В шапке сайта можно настроить высоту (ограничений нет). Цвет текста, цвет ссылок и фон.
Все настройки применяются только к этому блоку.
Блоки: «Меню», «Логин форма», «Пользовательское меню»
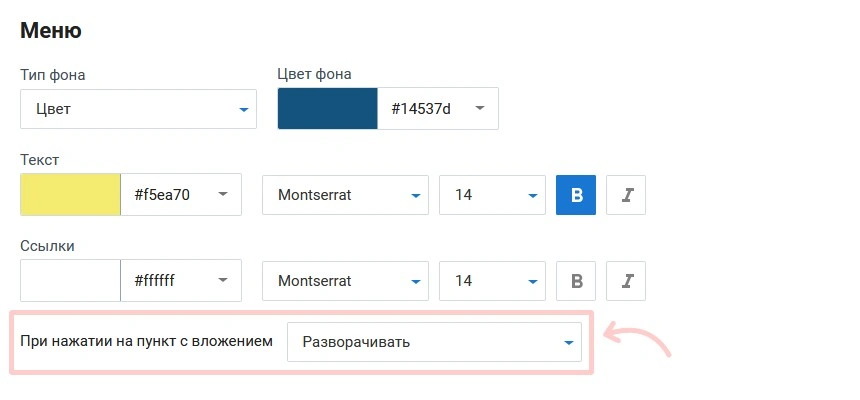
Блок «Меню» — отвечает за настройку основного меню магазина. Включает в себя следующие параметры — настройки фона меню, текста меню и ссылок меню. Все настройки применяются только к этому блоку.
Блок «Логин форма» — отвечает за настройку блока авторизации и блока с данными пользователя. Включает в себя следующие параметры — настройки фона меню, текста меню и ссылок меню. Все настройки применяются только к этим блокам.
Блок «Пользовательское меню» — отвечает за настройку меню пользователя магазина. Включает в себя следующие параметры — настройки фона меню, текста меню и ссылок меню. Все настройки применяются только к этому блоку.
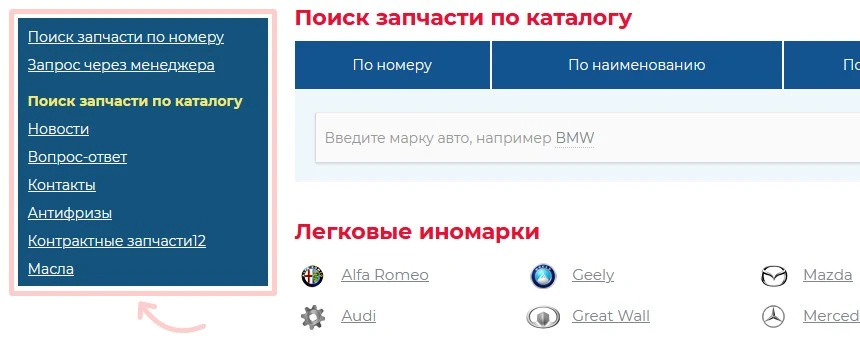
Параметры настроек всех трех блоков идентичны по своей структуре, поэтому приведем в пример настройки только одного из них («Меню»). Кроме того, в этом блоке есть настройка для вложенных пунктов. На скрине она выделена.



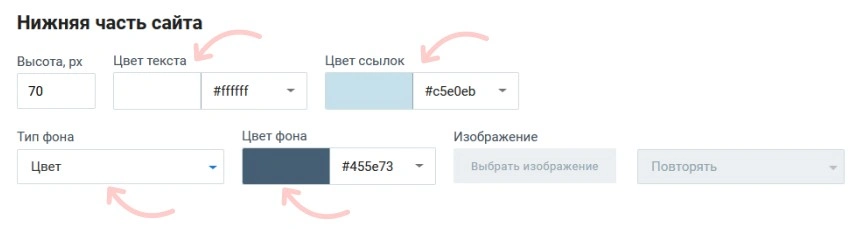
Блок «Нижняя часть сайта»
В настройках нижней часть сайта (футера) можно задать нужную высоту (ограничений нет), цвет текста, ссылок и фон.
Ниже приведен пример настроек. Измененные параметры указаны стрелками.


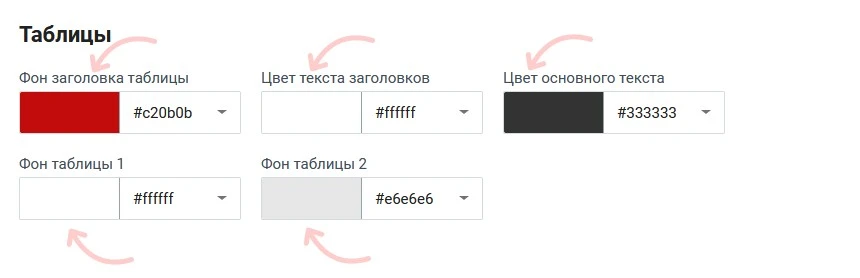
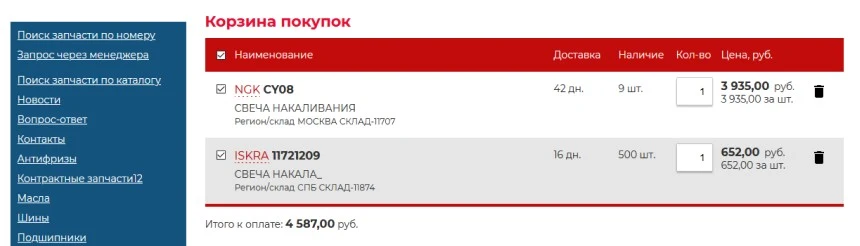
Блок «Таблицы»
Блок настроек «Таблицы» включает в себя настройки для таблиц каталогов и корзины.
Здесь можно настроить фон и цвет текста для заголовоков таблицы (обращаем внимание, что для удобства чтения необходимо выбирать контрастные цвета). А так же цвет основного текста и фон для четных и нечетных рядов таблицы.
Ниже приведен пример настроек данного блока.


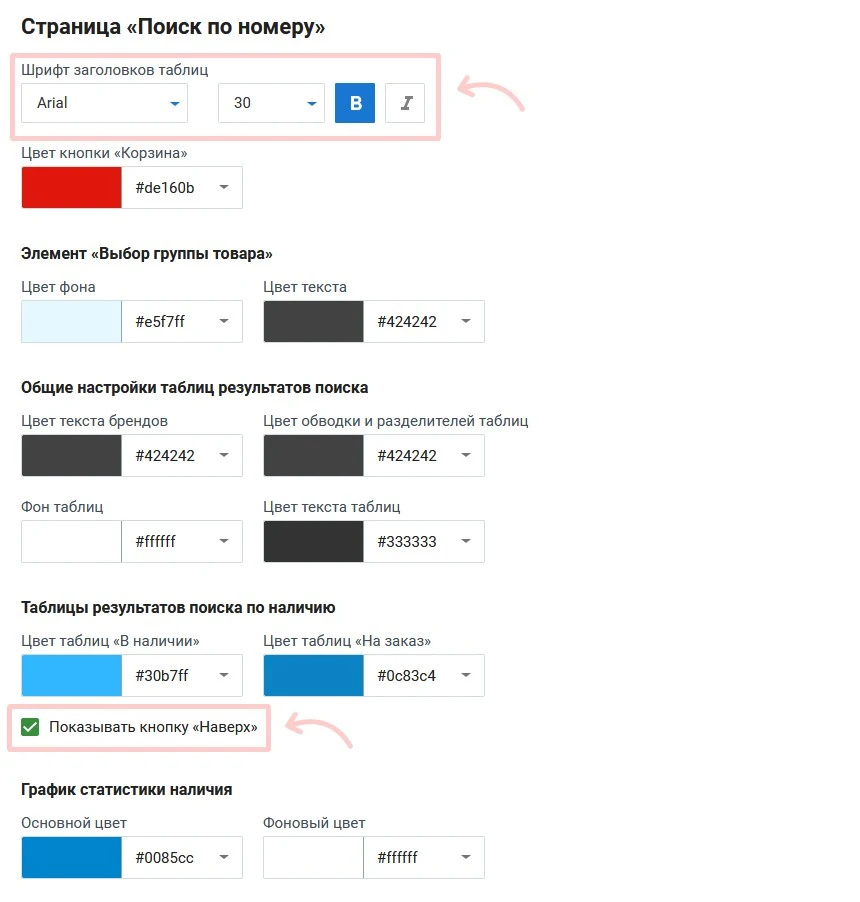
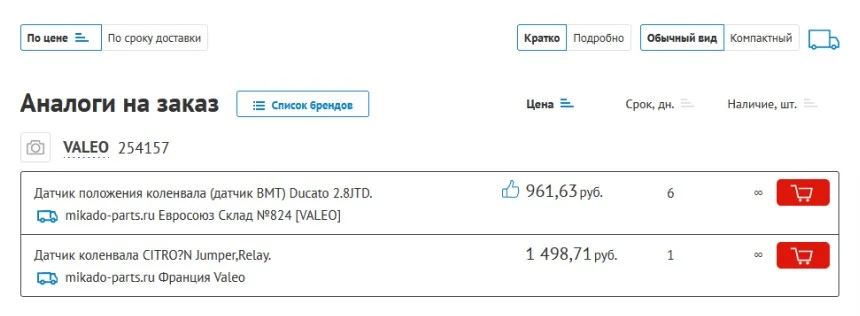
Блок «Страница «Поиск по номеру»
Данный блок настроек определяет вид таблицы проценки. Здесь можно выбрать цвет для кнопки «Корзина», фон и цвет для блока «Выбор группы товара», а также определить цветовые настройки для запчастей в наличии и на заказ.
Кроме того, заголовки для таблиц проценки имеют отдельную настройку размера и начертания шрифта. На скрине этот параметр выделен рамкой.
А для быстрого возврата к началу страницы можно включить кнопку «наверх». Так же выделено рамкой.