FAQ по дизайну
Выбор структуры
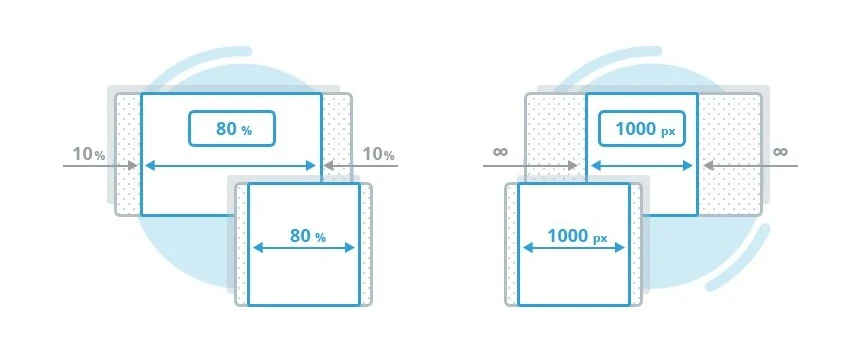
Для начала нужно определиться со структурой дизайна. Бывает два типа структуры — Фиксированная и Динамичная ( общепринято называть «Резиновой»).
Статичный сайт — ширина которого задается в пикселях и остается неизменной при любой ширине экрана.
То есть, сайт шириной 1200 пикселей на экране в 1920 пикселей будет занимать центральную часть, а по бокам будет свободное пространство. Если же размер монитора 1100 пикселей, то появится горизонтальная прокрутка.
«Резиновым» сайт называется, когда его ширина задается в процентах, и размер будет зависеть от размера экрана. Например, при ширине 100% и мониторе 1920 пикселей, ширина сайта тоже будет 1920 пикселей, при ширине монитора 1200, ширина сайта, соответственно, 1200 пикселей. Все элементы, не имеющие фиксированных размеров, также будут тянуться на всю доступную ширину.
Настройки системы Заптрейд позволяют вам использовать и фиксированную и динамичную структуру. Для этого вам нужно указать ширину либо в пикселях, либо в процентах.

Открывая свой магазин в первый раз, вы получаете шаблон со статичной шириной в 1000 пикселей. Для того, чтобы поменять размер и динамику сайта необходимо зайти в «настройки» — «внешний вид» — «основные настройки». Там вы можете задать размер сайта в пикселях или процентах.
ВАЖНО:
Обращаем ваше внимание, что наш движок разработан таким образом, что нормальное отображение вашего магазина гарантируется при минимальном размере в 1000 пикселей и двухколоночной сетке. Если вы хотите три колонки, то размер сайта желательно увеличить.
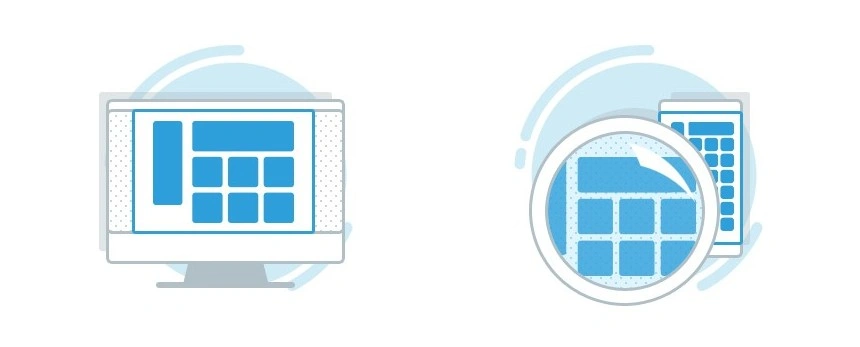
Оптимизация под мобильные устройства
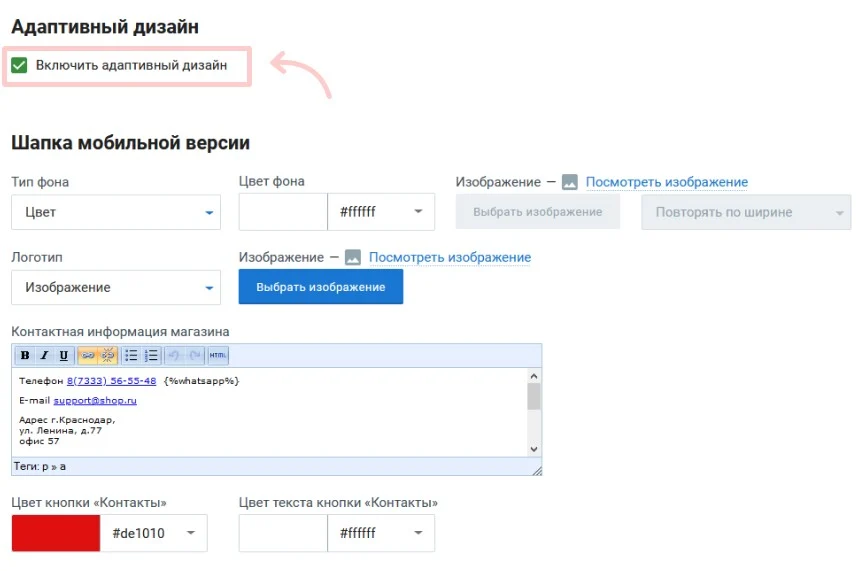
Шаблон наших магазинов разработан таким образом, что сайт может быть адаптирован под мобильные устройства в полном размере, либо можно включить адаптивный дизайн в базовых настройках внешнего вида (этот блок находится в самом низу страницы).
Если в ваших настройках такого блока нет, то следует обратиться в нашу службу поддержки для включения этих настроек.

Поскольку размер гаджетов в разы меньше размеров обычного монтора, соответственно, адаптивная версия сосредоточена на отображении функциональных элементов и имеет минимальный набор настроек для оформления.
Здесь можно задать фон шапки, цвет кнопки «Контакты», загрузить логотип и вписать конаткты.
Если у вас сложный дизайн контента, которые не адаптируется автоматически при включении настройки адаптивного дизайна, вы всегда можете обратиться с этим вопросом в нашу службу поддержки.

Расположение блоков
В настройках внешнего вида вы можете настроить расположение всех блоков на сайте, но есть блоки работу с которыми мы ограничиваем. Блоки авторизации и поиска являются одними из важнейших элементов любого магазина. Поэтому мы не можем позволить «распоряжаться» ими свободно.
Форма поиска несет в себе сложный функционал, имеет несколько вкладок, дает возможность автозаполнения. Поэтому нельзя просто так взять и перенести ее куда-то. Если переносить, то необходимо корректировать и программную часть. Но поскольку имеющийся функционал сквозной и используется всеми магазинами мы не можем делать это на глобальном уровне. Поэтому, если есть необходимость сквозного поиска, то можно продублировать его в шапке в упрощенной форме. Информация о размещении поиска в шапке здесь.

Чем отличается бесплатный дизайн от платного, и как формируется стоимость.
Стандартный дизайн подразумевает графическое оформление статичного шаблона без каких-либо перестроений блоков, используя только те элементы, которые есть в шаблоне.
Нестандартный дизайн подразумевает индивидуальный подход, учитываются все пожелания клиента (в пределах возможности движка). Могут быть введены дополнительные элементы — слайдеры, нестандартные блоки. Конечно же, на это требуется больше времени и трудозатрат, поэтому за него взимается отдельная плата в зависимости от сложности.
