Структура сайта и наполнение
Структура сайта
Платформа Zaptrade позволяет легко сформировать структуру сайта, создать нужные страницы, разделы и наполнить их содержимым. Освоить управление сайтом вы сможете за несколько минут.
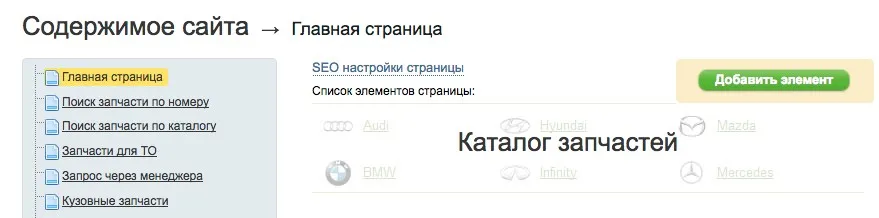
Структура сайта представляет из себя дерево разделов, доступное для добавления новых страниц, удаления существующих, а также для их редактирования.

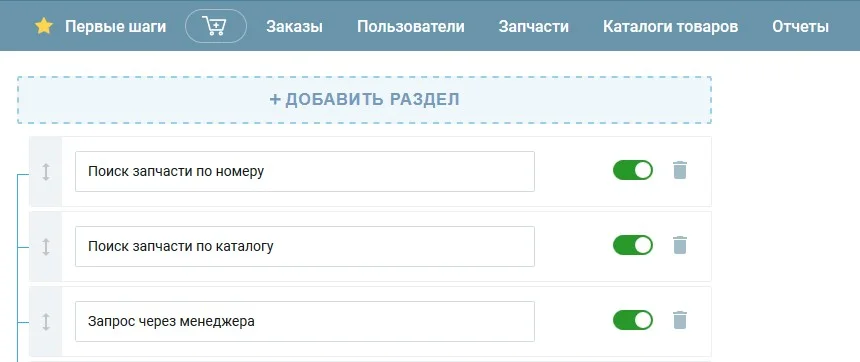
Все изменения можно проводить с помощью функции «Редактировать структуру сайта».

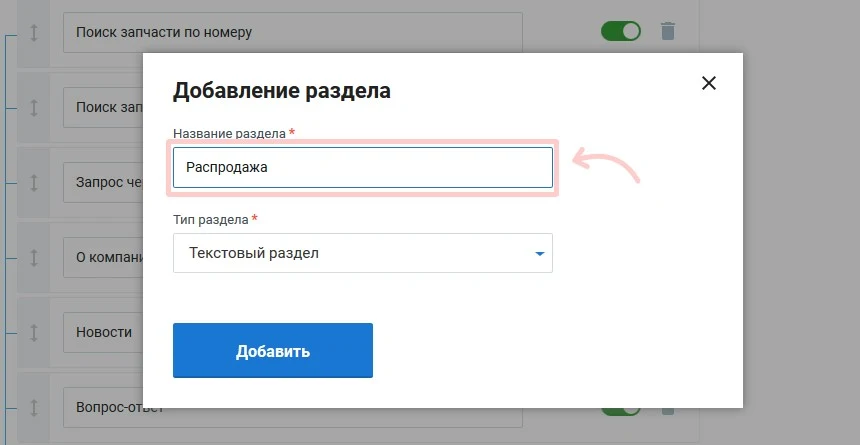
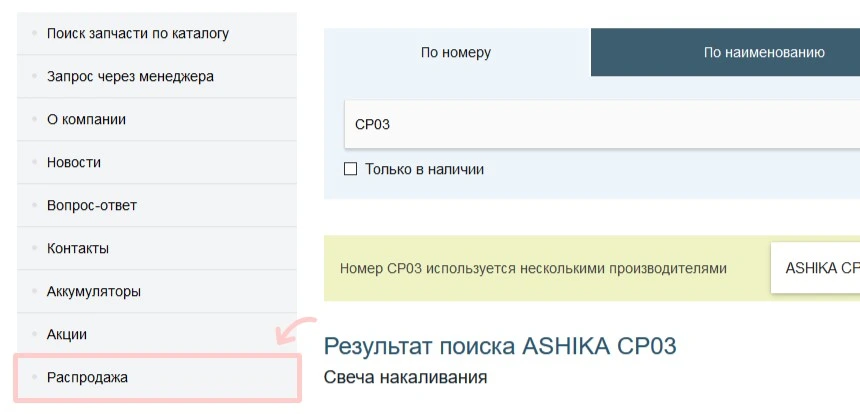
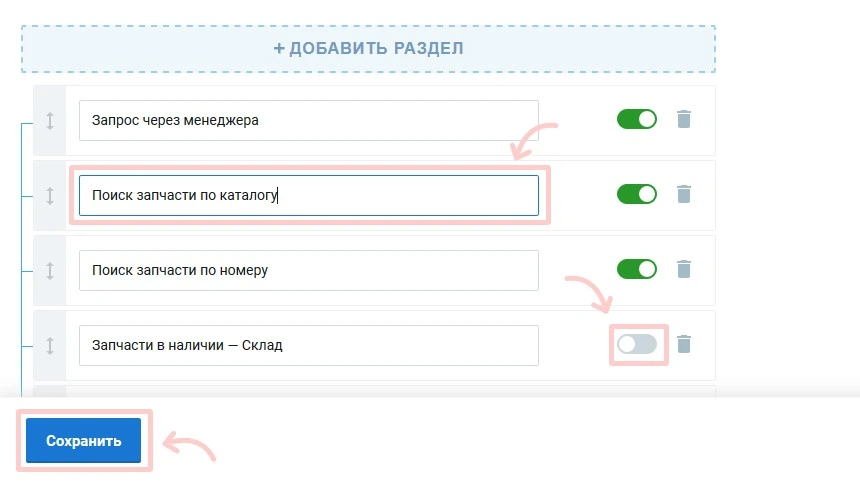
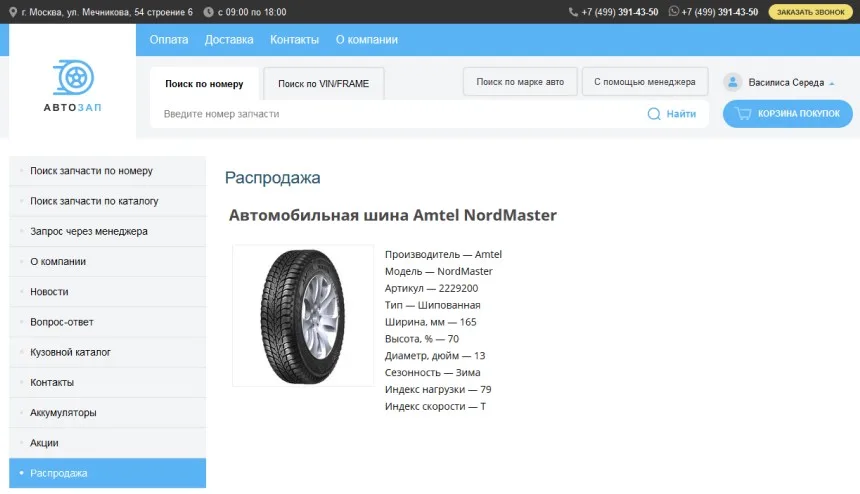
Пример: Добавляем раздел «Распродажа» и жмем «Добавить», затем «Сохранить».


Помимо описанных выше действий, которые можно проводить с древом, доступна еще функция отключения видимости страницы.
На примере раздел «Запчасти в наличии — Склад» отключен в структуре. Таким образом, эта страница исчезнет из меню и из структуры сайта. При необходимости ее можно включить обратно, все содержимое останется неизменным.
Также в древе можно переименовать страницу — для этого надо щелкнуть по полю с названием. После появления курсора можно провести корректировку текста.
Для того, чтобы изменения вступили в силу, необходимо нажать кнопку «Сохранить» внизу страницы.

Элементы страницы и их типы
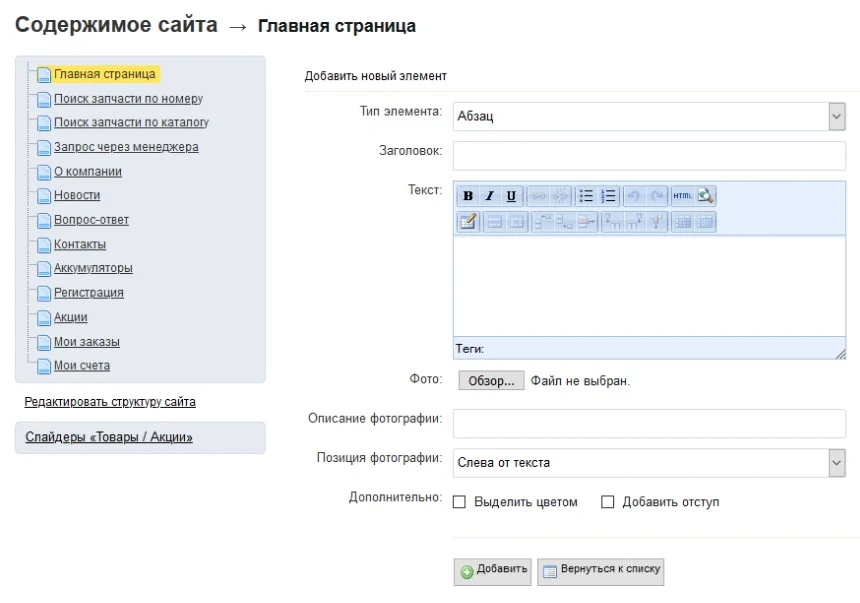
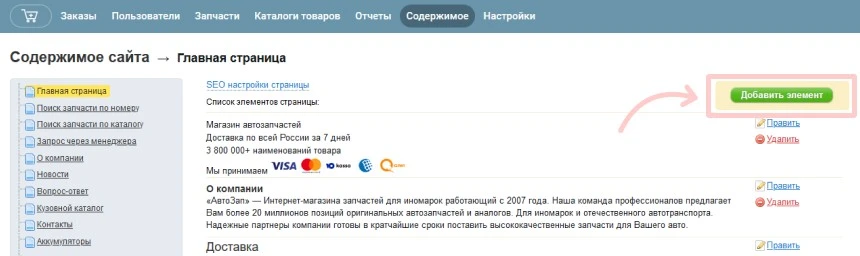
Для наполнения сайта контентом есть возможность добавления различных типов элементов на страницы. Для этого на разделе страницы, на которой мы хотим разместить какую либо информацию необходимо нажать кнопку «Добавить» и в предлагаемом блоке выбрать необходимый тип добавляемого элемента.

Используя предлагаемые элементы вы сможете добавить на вашу страницу текст с фотографиями и заголовками формата H2 (тег H1 прописывается в SEO-настройках страницы), сформировать галерею любого товара с изображением и описанием, прикрепить файл. Кроме этого есть возможность верстки данной страницы используя HTML-код, если вы достаточно квалифицированы и имеете желание заниматься этим самостоятельно (в большинстве случаев, вам не нужно этого делать, достаточно пользоваться базовыми возможностями формирования страницы, предоставляемыми платформой).

Готовые каталоги автотоваров
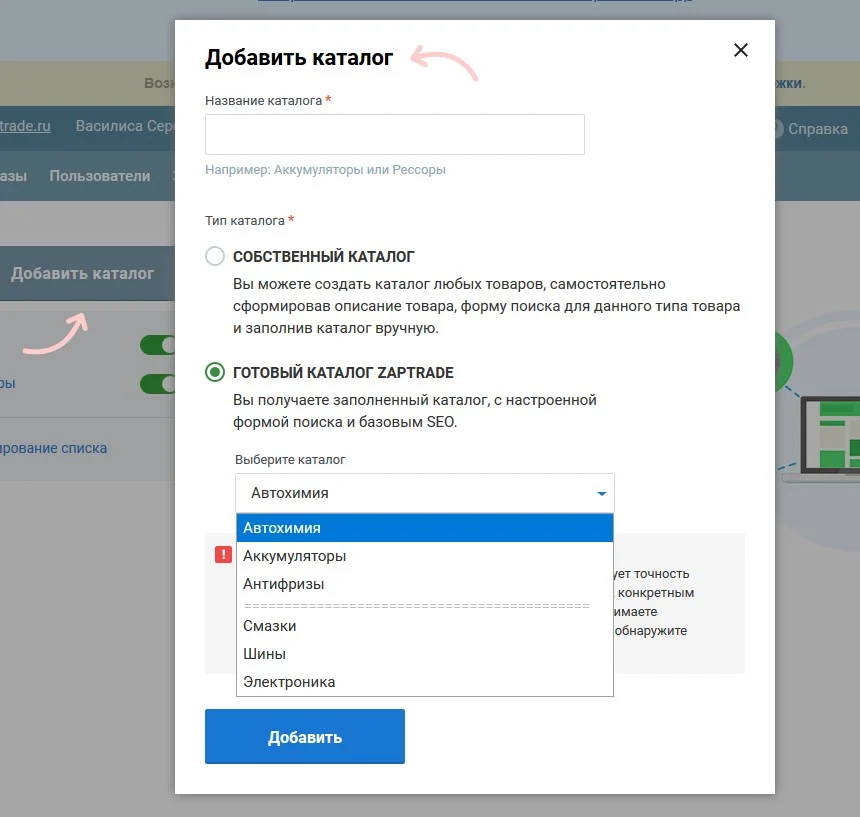
В системе Zaptrade содержатся предустановленные каталоги различных товарных групп, которые можно подключить на выбор в административной панели вашего интернет-магазина.

В настоящее время для подключения доступны каталоги следующих товарных групп: автохимия, аккумуляторы, антифризы, диски, жидкости тормозные, зарядные устройства, каталог запчастей для ТО, кузовной каталог, каталог масел моторных и трансмиссионных, присадки, провода для АКБ, смазки, шины, электроника.
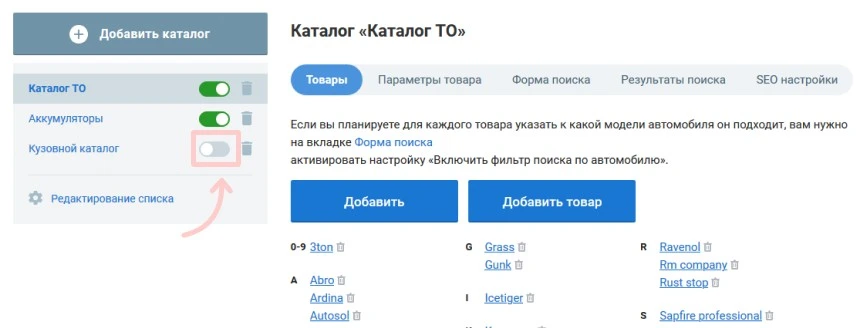
После подключения выбранных каталогов необходимо сделать их видимыми на сайте, для чего надо активировать переключатель, расположенный справа от названия каталога.


Более подробная информация о предустановленных в систему ZapTrade каталогах представлена в разделе «Работа с каталогами».



Размещение баннеров
В интернет-магазине на базе движка Zaptrade предусмотрено размещение графических баннеров на страницах сайта с привязкой URL для перехода на нужную страницу с рекламируемым товаром или услугой.
Баннер можно разместить в разделе «Настройки» — «Внешний вид» — «Предпросмотр».
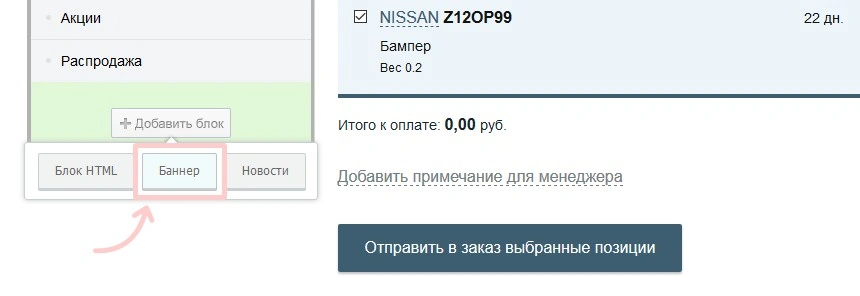
Добавляем баннерный блок:

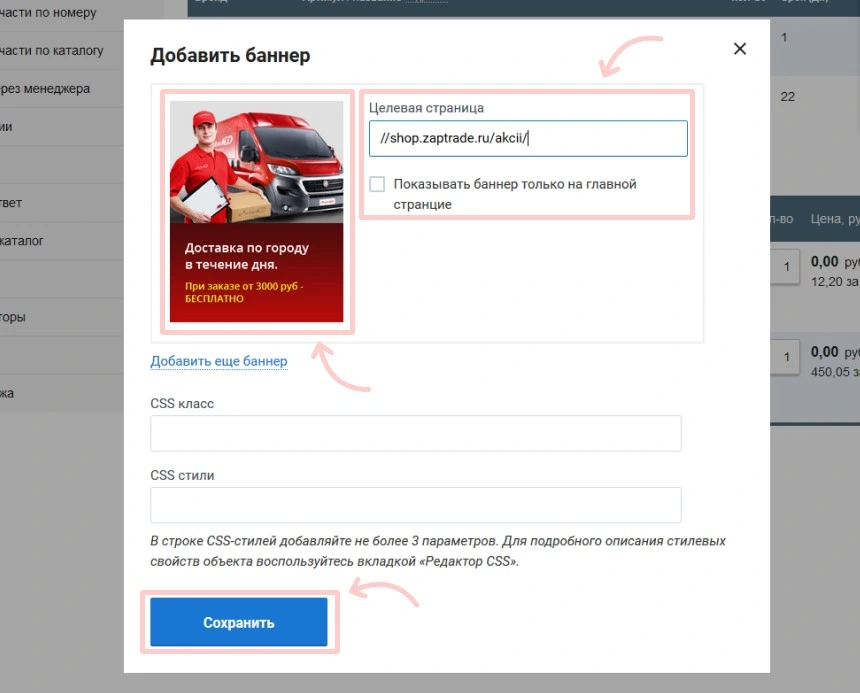
В меню блока выбираем изображения для баннера, указываем путь к целевой странице, отмечаем галочкой, если баннер надо показывать только на главной странице и нажимаем «Сохранить»:


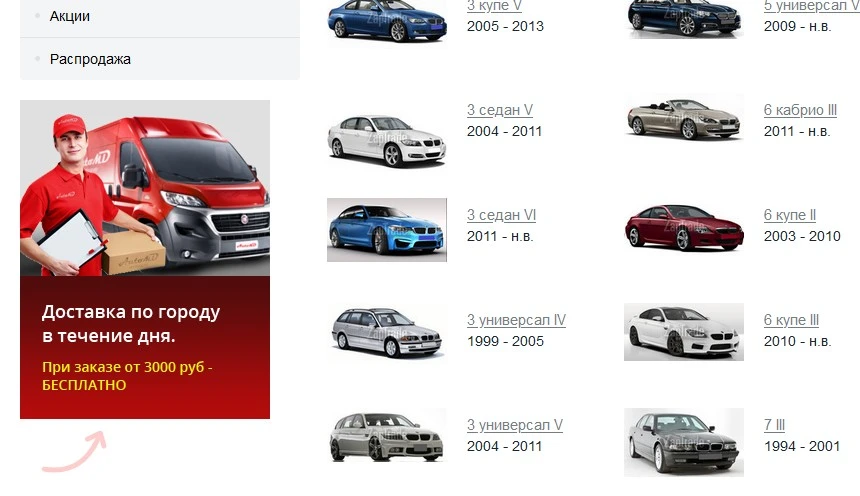
Баннеры вы можете добавлять по всему периметру страницы сайта по тому же принципу.
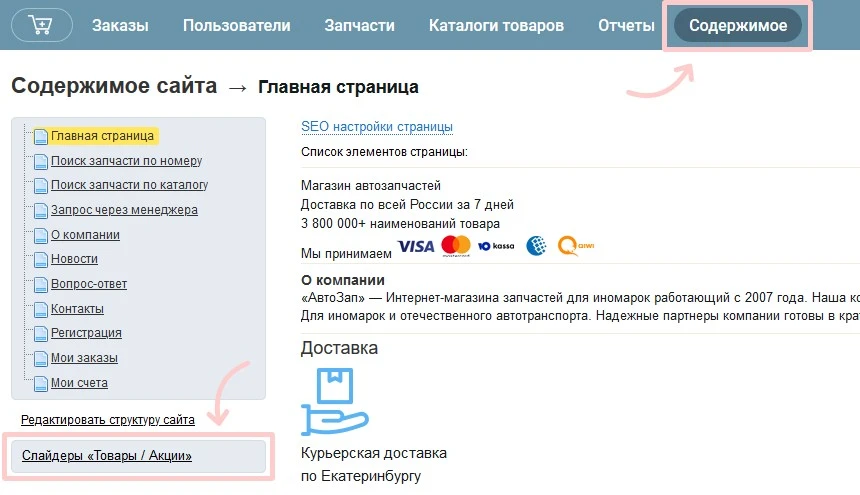
Слайдеры «Товары / Акции»
В интернет-магазине на базе движка Zaptrade предусмотрено размещение слайдеров с графическими изображениями и привязкой URL-адресов для перехода на нужную страницу с рекламируемым товаром или услугой.
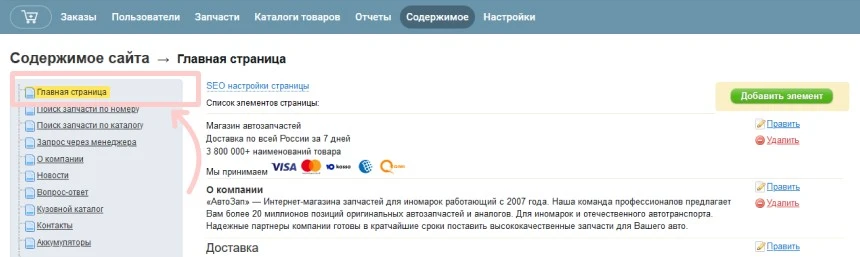
Для этого, в разделе «Содержимое», в левой части страницы, сразу после дерева разделов и ссылки на редактирование структуры сайта, находится ссылка на страницу создания слайдеров о товарах и акциях, проходящих в вашем магазине.


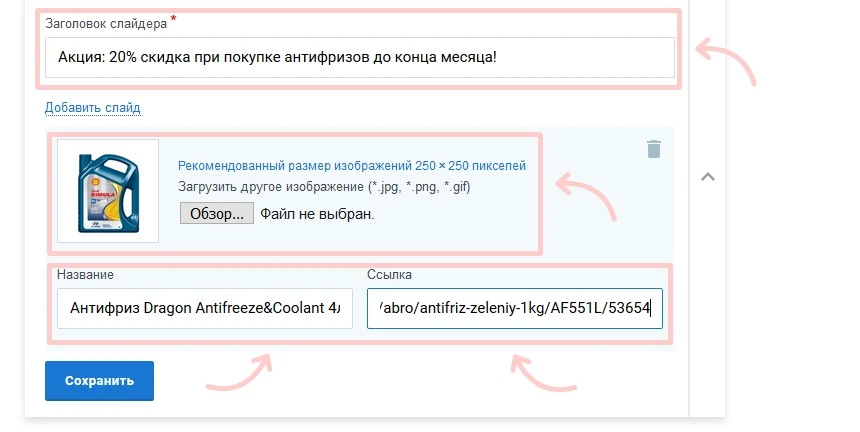
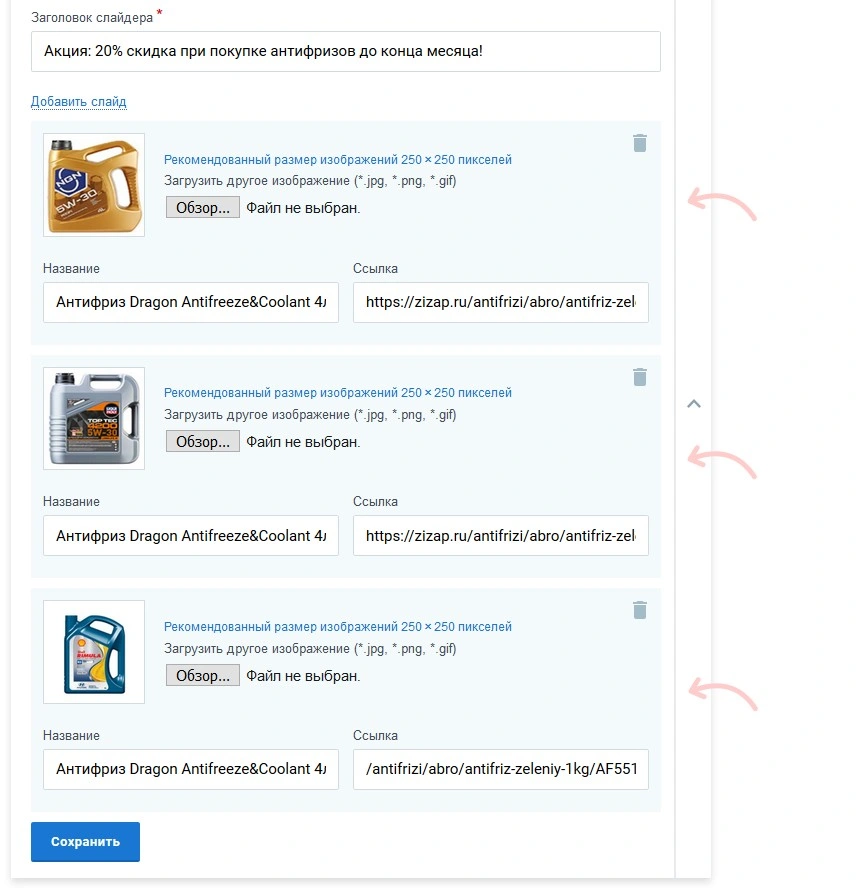
Заполните следующие строки:
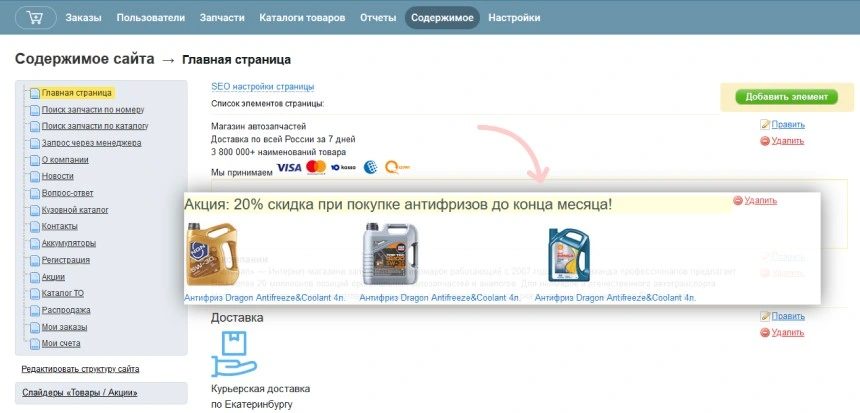
— заголовок слайдера, например, «Акция: 20% скидка при покупке антифризов до конца месяца!»
— название первого слайда, например, «Антифриз Dragon Antifreeze&Coolant 4л.»
— ссылку на соответствующий раздел (можно использовать ссылки на любой раздел магазина, карточку товара в каталоге, результат проценки, сторонний сайт и т.д.)
Выбираем файл с изображением — рекомендованный размер изображений 250x250 пикселей, формат изображения *.jpg, *.jpeg, *.png, *.gif


По завершению необходимо сохранить внесённые изменения.
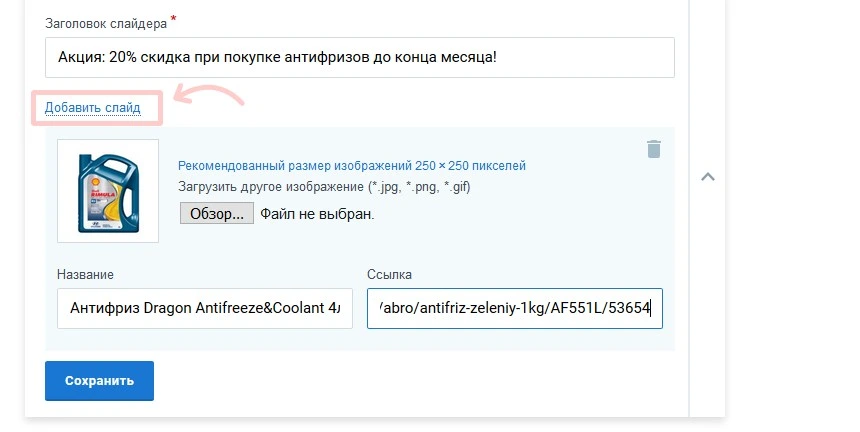
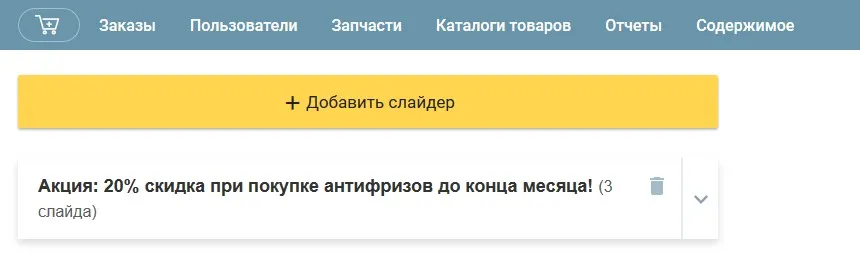
Таким образом, вы можете создать добавить необходимое количество слайдеров.
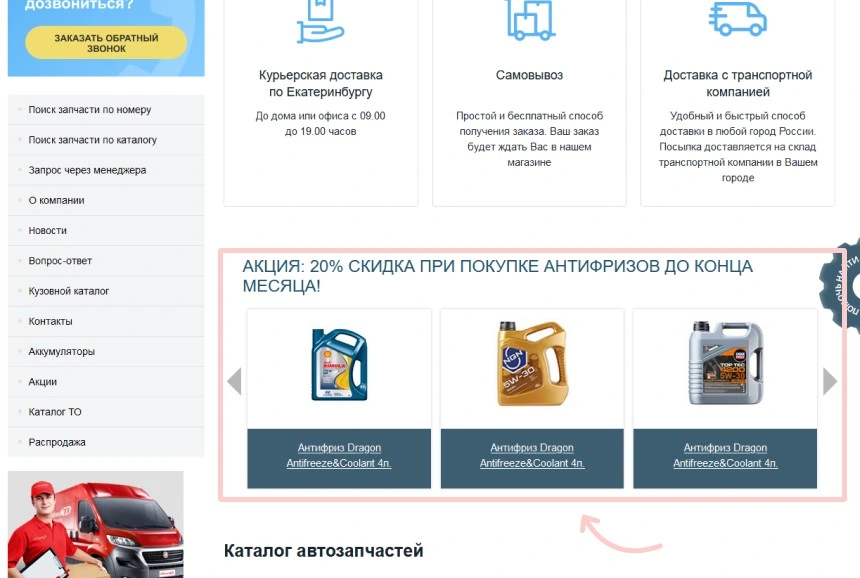
Слайдер создан.

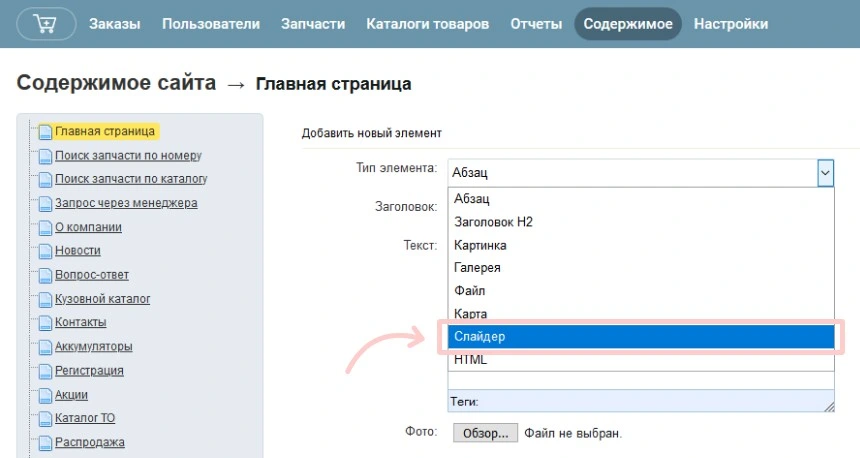
Размещение слайдеров на страницах сайта







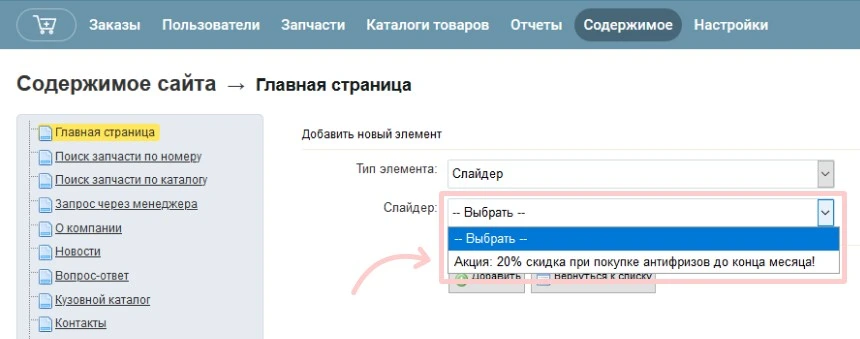
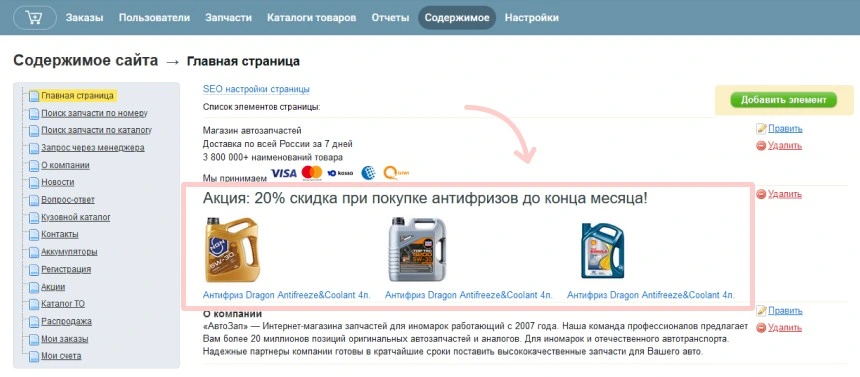
Вы можете создать любое количество слайдеров и разместить их на любых страницах сайта, на которых допускается размещение контентных блоков. На одной странице можно размещать любое количество слайдеров. В каждом слайдере может быть любое количество рекламируемых товаров.
Если вам нужно один слайдер разместить на нескольких страницах, не создавайте каждый раз новый, а используйте уже созданный слайдер и добавляйте его на все страницы.
