Расширенные настройки
Важно! Для работы с расширенными настройками необходимо иметь, как минимум, базовые знания HTML, CSS, jQuery.
При неправильном написании кода можно сломать весь сайт.
Все ошибки устранимы, но на это потребуется время.
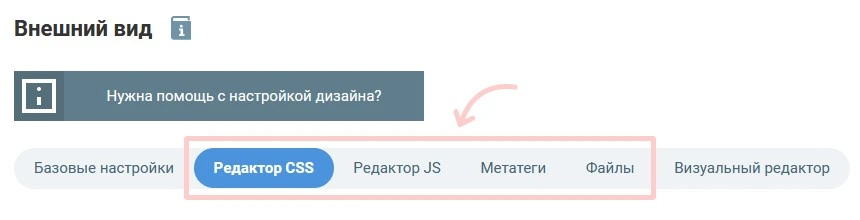
Расширенные настройки включают в себя:
— редактор CSS;
— редактор JS;
— метатеги;
— файлы;
— визуальный редактор (этот параметр рассматривается в отдельном разделе).

Редактор CSS
В блоке редактора CSS можно добавить стили для вновь созданных элементов, либо же переопределить существующие стили. Этот CSS будет подключен к основному CSS файлу сайта.
По умолчанию там расположены стили для дизайна шапки тестового магазина. При необходимости их можно удалить или закомментировать (на работу магазина они никак не влияют). И дальше писать стили, необходимые для оформления магазина.


На приведенном примере в 9 строке пропущен символ ";" в конце строки, поэтому следующая строка считается ошибкой, а в строке 15 у свойства лишние символы, поэтому изменен цвет и стоит индикатор предупреждения.
Таким образом, работа в данном окне позволяет максимально избежать ошибок в написании стилей.
Редактор JS

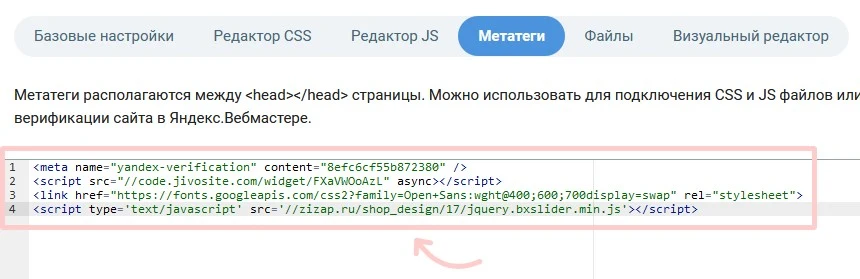
Метатеги
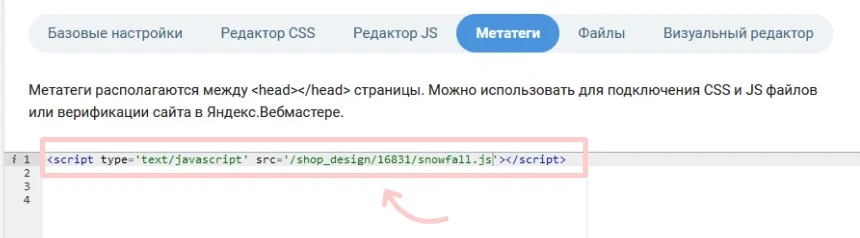
Окно «Метатеги» по умолчанию пустое. Все, прописанное здесь, попадет между тегами «head» страницы.
Можно использовать для подключения CSS и JS файлов, Google шрифтов или верификации сайта.

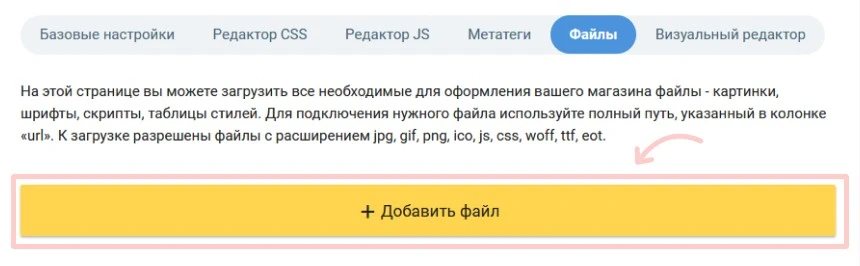
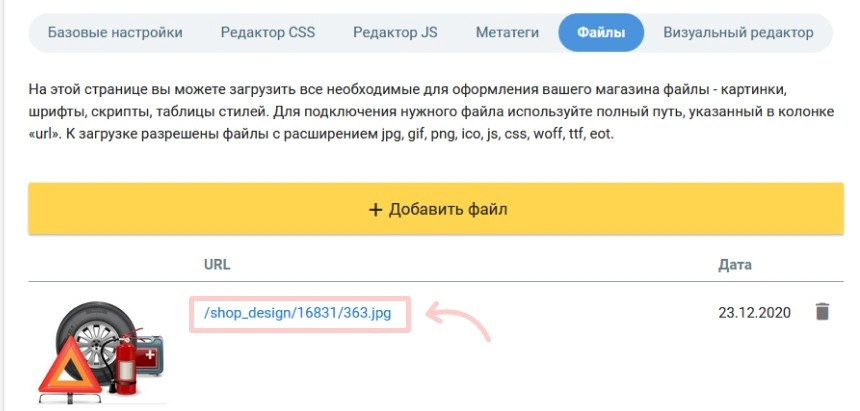
Файлы

Все загруженные файлы выводятся в виде таблицы. Иконка предпросмотра позволяет увидеть, что именно было добавлено, а колонка URL содержит путь к файлу. Именно строка с URL будет использоваться в дальнейшей работе.
Важно! Настоятельно рекомендуем использовать для названий файлов только латиницу, так как кириллица в данном случае не поддерживается и вместо названия будет прочерк, что может усложнить работу с загруженными файлами.

Рассмотрим работу этих настроек на конкретном примере.
Добавим в магазин новогоднюю тему — падающие снежинки.