Изменение дефолтного дизайна
После регистрации на нашей платформе, вы получаете не только сайт с полноценным функционалом интернет-магазина, но также и дефолтный дизайн, который позволяет начать работу как можно скорее, потратив минимум времени на оформление магазина.
Далее мы рассмотрим пример оформления магазина на основе дефолтного дизайна.
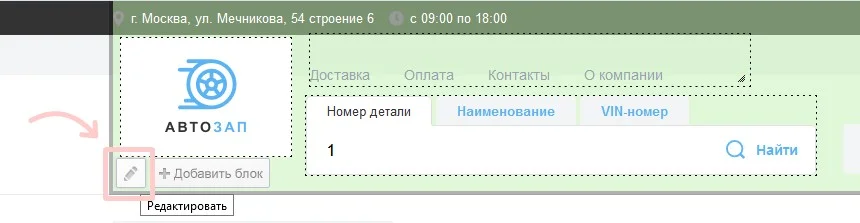
1. Шапка сайта



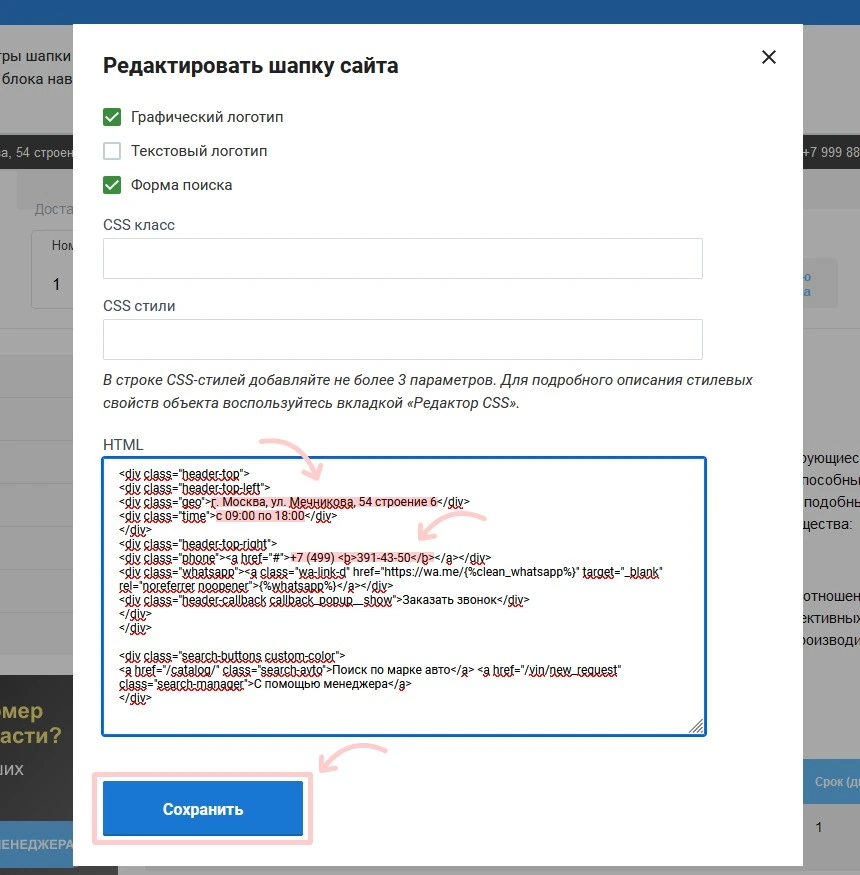
Откроется окно редактирования шапки сайта.
Розовым фоном выделены строки, где можно изменить адрес, время работы, телефон.
ВАЖНО: текст находится между символами ">......<". Это теги блоков. Если их случайно удалить, то внешний вид «сломается».
После внесения корректировок необходимо сохранить изменения.

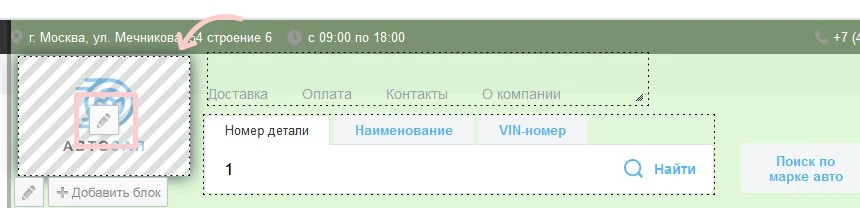
Логотип
Заменить логотип можно на странице визуального редактора. Для этого наводим курсор на логотип, появляется иконка-карандаш, нажимаем иконку, открывается стандартное окно загрузки изображения. Выбираем изображение на своем компьютере и сохраняем.
Размер логотипа в дефолтном дизайне вписывается в размер 170х118 пикселей.
В случае, если вы хотите разместить логотип другого размера — обратитесь в службу техподдержки.

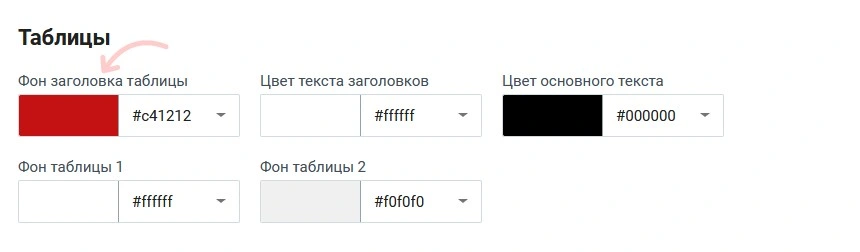
Основной цвет элементов в шапке



Изображение автомобиля

Самый простой способ замены главного изображения — это создать точно такое же по размеру изображение, с точно таким же названием и расширением и разместить на этом изображении нужную картинку.
Размер изображения для главной страницы — 1920х434 пикселя, название файла bg.jpg
Размер изображения для мобильной версии — 742х290 пикселей, название файла bg_mobile.jpg
Для образца можно сохранить дефолтные изображения на компьютер и сделать свои изображения на их основе.
Для этого необходимо зайти в Настройки — Внешний вид — Файлы, кликнуть по ссылке справа, изображение откроется в новой вкладке.


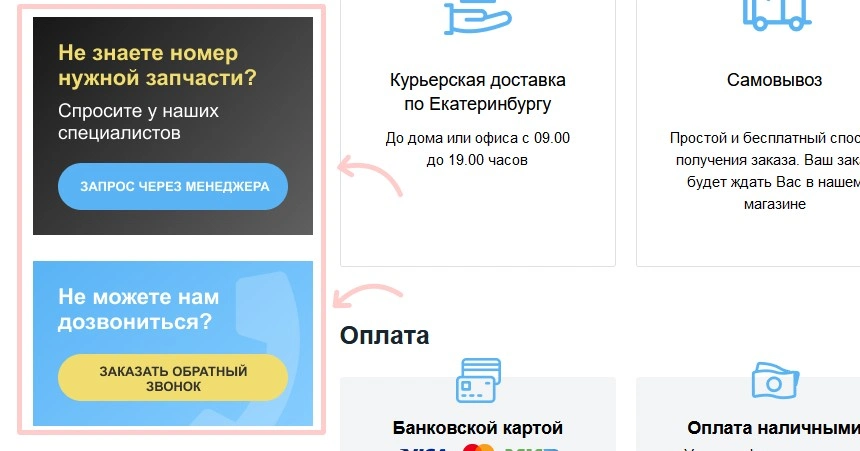
2. Левый блок
Баннеры в левой части слева можно заменить способом, аналогичным замене изображения автомобиля.
Ширина данных изображений 280 пикселей. Высота не ограничена.
Названия файлов:
Баннер «Запрос через менеджера» — manager-banner.png
Баннер «Заказать обратный звонок» — callback.png

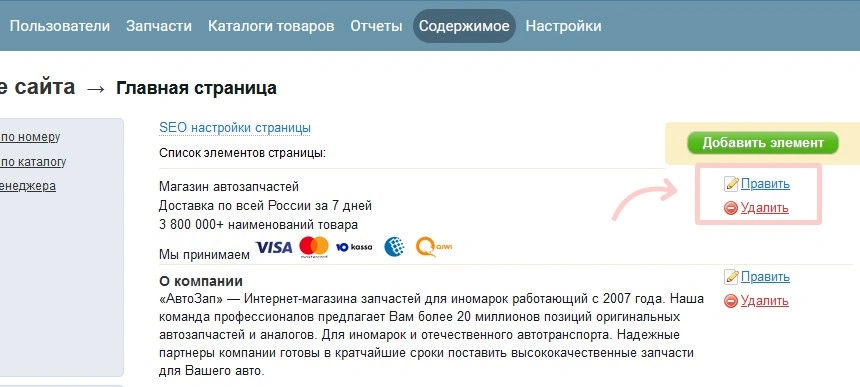
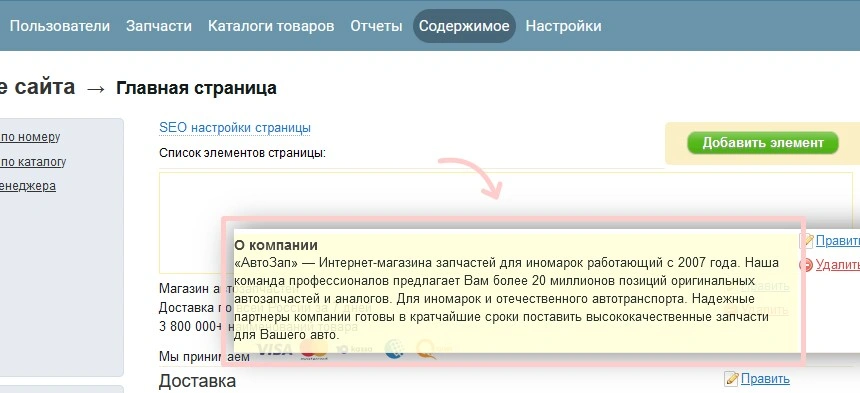
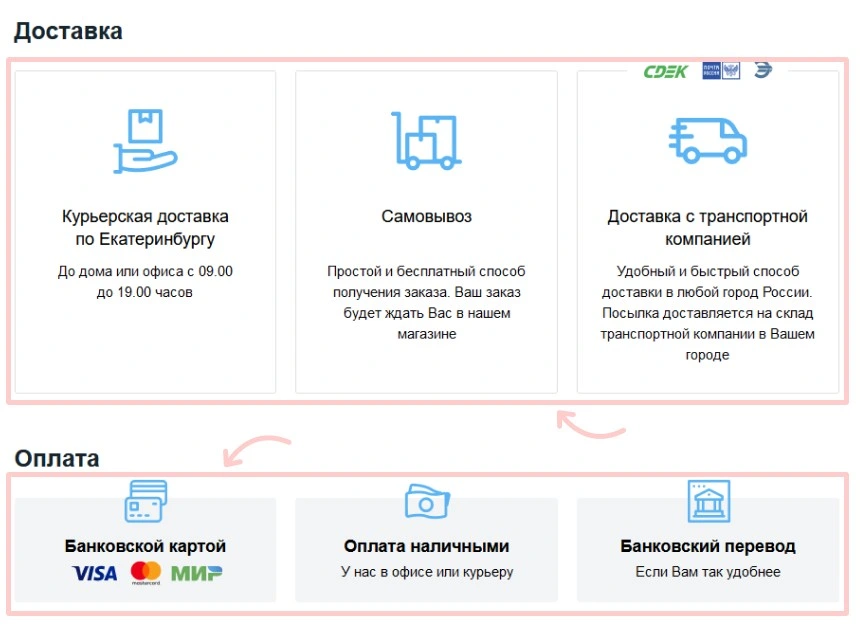
3. Контент главной страницы
Все блоки главной страницы можно редактировать на странице — «Настройки — Содержимое».
У любого блока можно редактировать текстовую информацию, либо удалить блок целиком, если он не нужен.
Для этого в правой части находятся кнопки «Править» и «Удалить».



Чем отличается бесплатный дизайн от платного, и как формируется стоимость.
Нестандартный дизайн подразумевает индивидуальный подход, учитываются все пожелания клиента (в пределах возможности движка). Могут быть введены дополнительные элементы — слайдеры, нестандартные блоки. Конечно же, на это требуется больше времени и трудозатрат, поэтому за него взимается отдельная плата в зависимости от сложности.
